WSL2 と Docker で開発環境を作る
今回のゴール
- Windows10 Home/Pro で
- WSL2 と Ubuntu を導入し
- Docker Desktop も導入し
- Docker上で Ruby + RoR + MySQL + BootStrap4 + Font Awesome 環境を構築し、
- ログイン画面とユーザー一覧画面を作る。
をゴールとします。
(盛り沢山なので数回に分けます)
WSL2 + Ubuntu導入
WSL2とは
「Windows Subsystem for Linux 2」の略で、Windows10上でLinuxを動かす仕組みです。
WSL2から本物のLinuxカーネルを使用するようになり(WSL1では変換していた)、これによりWSL1の頃では動かなかったDockerが動くようになりました。
さらに、WSL2はWindwos10 Home(64bit)でも利用できるので、Proを用意する必要もなくなりました。
WSL2導入
まずは前提条件を確認します。
- バージョンが「1909」以上である事(下図1)
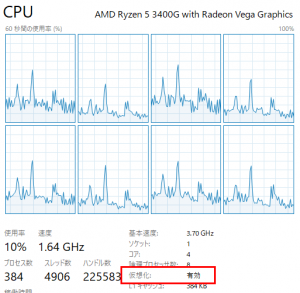
- CPUの仮想化が「有効」である事(下図2)
 |
 |
| 図1
(スタート – 設定 – システム – バージョン情報) |
図2
(タスクマネージャー – パフォーマンス) |
前提条件を満たしていない場合はWindowsUpdateやBIOS変更を行い対応しましょう。
なお、図2にあるようにAMD製CPUでも問題ありません。
次に Windows PowerShell を「管理者として実行する」で開き、以下のコマンドを入力します。
※2つのコマンドそれぞれの実行後に再起動してください。
$ Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux
$ Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatform
最後にWindows Subsystem for Linux Installation Guide for Windows 10(MS公式)を開き「WSL2 Linux kernel update package for x64 machines」をクリックしてインストーラー(.msi)をダウンロードし、実行します。
以上でWSL2の導入は完了です。
Ubuntu導入
続けて Linux を導入します。これは非常に簡単です。
※今回は「Ubuntu 20.04 LTS」をインストールします。
- Microsoft Store を開きます。
- 「検索」をクリックし、検索バーに「linux」と入力し Enter 。
- 「Ubuntu 20.04. LTS」を選択。
- 「入手」をクリックするとダウンロードとインストールが開始されます。
- 「起動」が表示されたらクリックします。
- 起動が完了すると新規ユーザー登録となりユーザー名を聞かれるので、任意のユーザー名を入力し Enter 。
- 続けてユーザーのパスワードを聞かれるので、任意の文字列を入力し Enter 。
- もう一度パスワードを聞かれるので、7 と同じ文字列を入力し Enter 。
以上で Ubuntu の導入は完了です。
※他のディストリビューションでも手順は変わりませんが、Microsoft Storeでの「CentOS」は有料なので注意しましょう。
WSL2の設定と確認
WSLには 1 と 2 があるので、デフォルトで 2 を使うように設定します。
(PowerShell、コマンドプロンプト、どちらでも構いません。以下同様)
$ wsl --set-default-version 2
続けてWSL2で動いている事を確認します。
$ wsl -l -v
以下のように表示されるはずです。
NAME STATE VERSION
* Ubuntu-20.04 Running 2
もし、「VERSION」が 1 の場合はWSL1で動いているので、以下のコマンドでWSL2に変更します。
(他のディストリビューションの場合は「Ubuntu-20.04」の部分を「NAME」を参考に適宜変更してください)
$ wsl --set-version Ubuntu-20.04 2
Linuxは変更時に停止しているので、変更後に確認する場合は忘れずに起動しましょう。
(スタートメニューにディストリビューション名で登録されています)
以上で WSL2の設定と確認 は完了です。
Docker導入
Dockerとは
コンテナ型と呼ばれる仮想環境を作成・配布・実行するためのプラットフォームです。
VirtualBox等の仮想マシンはホストマシン上でゲストOSを動かし、その上で各ミドルウェア等を動かしますが、コンテナ型はホストマシンのカーネル(今回だとWSL2上のLinuxカーネル)で動かすことができるので軽量で高速です。
また、ミドルウェアのインストールや各種環境設定をコード化して管理(Infrastructure as Code:IaCといいます)する為、コード化されたファイルを共有することでどこでも同じ環境を作れるといった利点があります。
「開発修正するには何が必要だっけ?」が無いだけでも大きな工数削減です。
Docker Desktop導入
Docker公式サイトを開き、インストーラーをダウンロードして実行します。
- インストール途中の Configuration で表示されるチェックは、全てONのままで問題ありません。(Version 2.5.0.1)
インストールが終わったら再起動します。
Docker動作確認
再起動が終わるとDocker Desktopが自動で起動し、少し待つとチュートリアルが始まります。
- 「Start」をクリックし「4 Share」まで進めて「Done」をクリックします。
- 「You ran your first container image」が表示されるので、「New get an app up and running!」のアイコンをクリックします。
- 「Getting Started」ページが表示されます。
- Docker Desktop が「Containers / Apps」画面になっているので、「docker-tutorial」を停止(■アイコン)し、チュートリアルコンテナが不要であればゴミ箱アイコンで削除します。
以上でDockerの導入と動作確認は完了です。
今回の環境
今回は以下の環境を構築します。
- Ruby 2.7.2
- Ruby on Rails 5.2.4.4
- MySQL 5.7.32
- Bootstrap 4.5.3
- Font Awesome 5
Bootstrapとは
こちらで説明しています。ぜひご覧ください。
FontAwesomeとは
商用利用が可能なWebアイコンフォントです。
Webアイコンフォントは拡大しても粗くなることはなく、色やサイズなどの変更が容易で重ねることやアニメーションもできます。
なにより種類が豊富なので画面装飾に便利です。
環境構築
フォルダ作成
エクスプローラー等で任意のフォルダを作成します。
以降の作業はすべてこのフォルダ内で行います。
Dockerfile作成
フォルダ内に「Dockerfile」を作成し(拡張子なし)、以下のように編集します。
FROM ruby:2.7.2
RUN apt-get update -qq && apt-get install -y build-essential libpq-dev nodejs
RUN curl -sL https://deb.nodesource.com/setup_10.x | bash - \
&& apt-get install -y nodejs
RUN mkdir /myapp
WORKDIR /myapp
ADD Gemfile /myapp/Gemfile
ADD Gemfile.lock /myapp/Gemfile.lock
RUN bundle install
ADD . /myapp
Gemfile作成
フォルダ内に「Gemfile」を作成し(拡張子なし)、以下のように編集します。
source 'https://rubygems.org'
gem 'rails', '5.2.4.4'
Gemfile.lock作成
フォルダ内に「Gemfile.lock」を作成します。編集は不要です。
docker-compose.yml作成
フォルダ内に「docker-compose.yml」を作成し、以下のように編集します。
version: '3'
services:
db:
image: mysql:5.7.32
environment:
MYSQL_USER: root
MYSQL_ROOT_PASSWORD: password
ports:
- '3316:3306'
volumes:
- ./db/mysql/volumes:/var/lib/mysql
web:
build: .
command: bundle exec rails s -p 3000 -b '0.0.0.0'
volumes:
- .:/myapp
ports:
- "3000:3000"
depends_on:
- db
docker-compose で rails new 実行
フォルダ内で以下を実行します。
$ docker-compose run web rails new . --force --database=mysql
Dockerfile、Gemfile、docker-compose.ymlの内容を元に、ダウンロードが行われます。
また、docker-compose.ymlの volumes: – .:/myapp の部分でdockerとローカルのディレクトリを同期するように設定しているので、フォルダ内にRailsアプリケーションのファイルが生成されます。
BootStrap、FontAwesome対応
フォルダ内の Gemfile を開き、以下の5行を追加します。
# bootstrap
gem 'bootstrap', '4.5.3'
gem 'jquery-rails'
# font awesome
gem 'font-awesome-sass'
フォルダ内の app\assets\stylesheets にある「application.css」を「application.scss」に変更し、以下のように編集します。
(赤:削除、黄色:追加)
/*
(略)
*= require_tree .
*= require_self
*/
@import "bootstrap";
@import "font-awesome-sprockets";
@import "font-awesome";
フォルダ内の app\assets\javascripts\application.js を開き、以下の3行を追加します。
//= require jquery3
//= require popper
//= require bootstrap
ビルド実行
フォルダ内で以下を実行します。
$ docker-compose build
database.yml編集
フォルダ内の config\database.yml を開き、以下の黄色の部分を編集します。
password: は docker-compose.yml の「MYSQL_ROOT_PASSWORD」に記載した内容と同じ(password)にし、host: は docker-compose.yml に記載したMySQLを使用するサービス名と同じ(db)にします。
default: &default
adapter: mysql2
encoding: utf8
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: root
password: password
host: db
サービス起動
フォルダ内で以下を実行します。
$ docker-compose up
DB作成
コマンドプロンプトをもうひとつ開き、フォルダ内で以下を実行します。
$ docker-compose run web rake db:create
完成
ブラウザで http://localhost:3000 にアクセスすると、welcomeページが表示されるはずです。
次回以降の起動は「サービス起動」のみとなります。
お疲れ様でした。
ちょっとだけ BootStrap と FontAwesome
せっかくなのでテストページを作って BootStrap と FontAwesome も試してみましょう。
テストページ作成
フォルダ内で以下を実行します。
$ docker-compose run web rails generate controller test top
BootStrap反映
フォルダ内の app\views\layouts\application.html.erb を開き、bodyタグ部分を以下のように編集します。
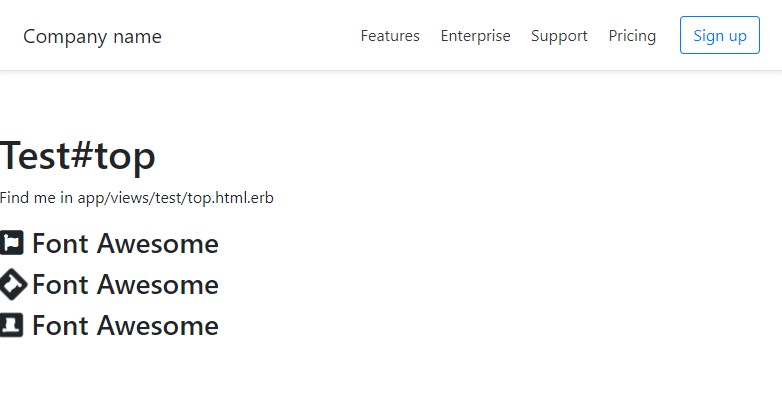
<body> <div class="d-flex flex-column flex-md-row align-items-center p-3 px-md-4 mb-3 bg-white border-bottom shadow-sm"> <h5 class="my-0 mr-md-auto font-weight-normal">Company name</h5> <nav class="my-2 my-md-0 mr-md-3"> <a class="p-2 text-dark" href="#">Features</a> <a class="p-2 text-dark" href="#">Enterprise</a> <a class="p-2 text-dark" href="#">Support</a> <a class="p-2 text-dark" href="#">Pricing</a> </nav> <a class="btn btn-outline-primary" href="#">Sign up</a> </div> <p class="notice"><%= notice %></p> <p class="alert"><%= alert %></p> <%= yield %> </body>
この編集で今後作成する全てのページにヘッダーが追加されます。
(このヘッダーは Bootstrap サンプルページから取得しています)
FontAwesome反映
フォルダ内の app\assets\views\test\top.html.erb を開き、以下の3行を追加します。
<h3><%= icon('fab', 'font-awesome') %> Font Awesome</h3>
<h3><%= icon('fab', 'font-awesome', class: "fa-spin") %> Font Awesome</h3>
<h3><%= icon('fab', 'font-awesome', class: "fa-pulse") %> Font Awesome</h3>
完成
ブラウザで http://localhost:3000/test/top にアクセスすると、それっぽいヘッダーがあり、旗のアイコン3つ、そのうち2つが違うパターンで回転しているページが表示されるはずです。

終わりに
次回はこの環境を使ってログイン画面等を作っていきます。

- 当ページの人物画像はNIGAOE MAKERで作成しました。



